GoogleMapを埋め込む。かつてはiframeを利用した埋め込みから、APIを利用した埋め込みになり、API用のKeyが必要なかったり必要だったり、といった経緯の末、近年ではまたiframeでの埋め込みに戻ってきた感じがありますね。
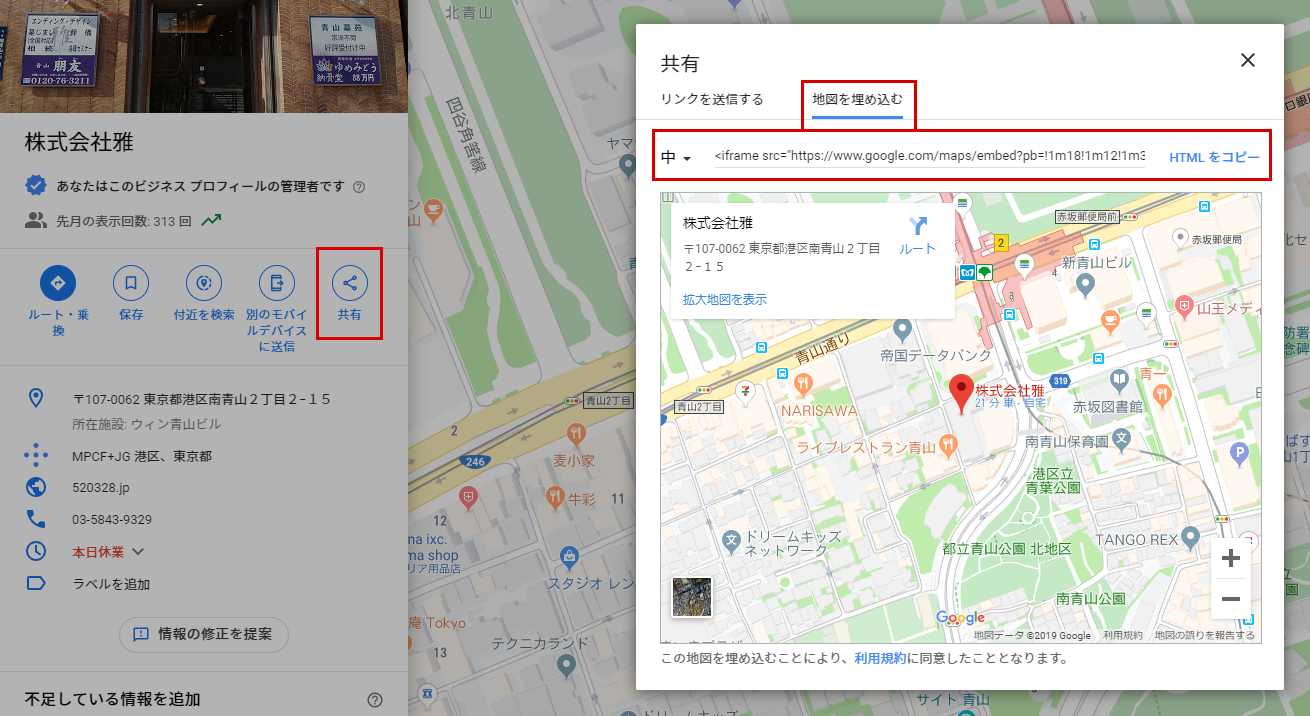
GoogleMapの埋め込み方は簡単で、GoogleMapで表示したい位置にした状態で、「共有」->「地図を埋め込む」としてHTMLをコピーすればOK。

iframeにwidthやheightが指定されているので、これらは削除してCSSで指定するのが良し。しかしこの状態だと、地図自体はかなり縮小された状態で表示されてしまうので、もう少し拡大させてたいなと思う状態。
今回はiframeでGoogleMapを埋め込んだ際に、初期表示の縮尺を指定する方法をご紹介します。
通常の場合
まずそのまま埋め込んでみると、表示はこのようになります。
iframeのソースを見ると、ビックリマークで区切られたような不思議なURLになっています。この中の「!4f13.1」が縮尺を指定するための数値。「13.1」となっている個所を1~180(拡大~縮小)というように変更することで縮尺を変更できます。
拡大してみた例
「!4f5」
「!4f1」
縮小してみた例
「!4f120」
「!4f180」
現実的には初期~5くらいでしょうか。180までいくともはや使いどころがわからない。しかし細かく指定できるのは助かりますね。
以上、GoogleMapをiframeで埋め込む時に縮尺を調整する方法でした。