特定のHTMLタグに囲まれた中身を空にしたい。フォーム関連で割と使用頻度の高いこの動作、jQueryで簡単に実装できます。
HTMLとjQueryの例
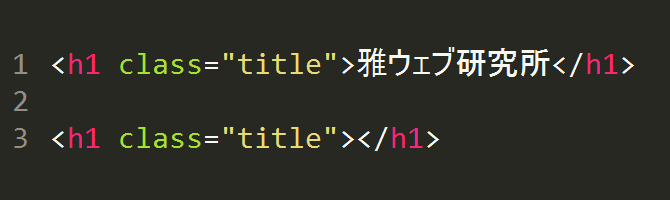
下記のようなHTMLがあり、消去ボタンを押したらh1タグの中身を消したいとします。
雅ウェブ研究所
その場合のjQueryがこちら。
$("button").click(function () {
$('h1.title').empty();
});
text()やhtml()で空にしても良いですが、せっかくなので要素の中身を空にしたい際は「empty()」を使用しましょう。