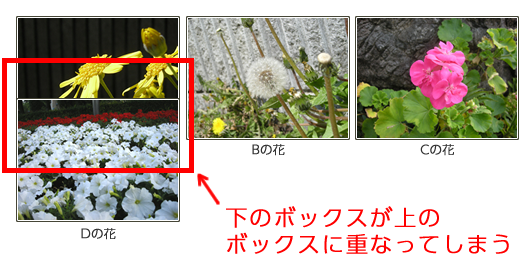
ボックスをタイル状に並べる時に良く使われるjQueryライブラリの一つに「jquery.masonry」がありますが、このライブラリを使用して実装しようとすると、下記のように下のボックスが上のボックスに重なってしまう事があります。

このような状態になってしまう場合、まずは画像が無くても同様にボックスが重なってしまうかを確認してみます。画像が無く、文字だけならボックスが重ならない場合、画像サイズをうまく取得できないままスクリプトが実行されるために画像の高さ分だけボックスが重なっている事が考えられます。その場合、下記のようにimgタグにwidthとheightを記述する事で解決できる事があります。
【修正前】
【修正後】
jquery.masonryでボックスが重なってしまった場合の対処法でした。